
最近の投稿が仕事よりになってしまっている。
一体どんな人が見るんだって自分に突っ込みながら、今回も個人的な備忘録的な自己満全振りな記事を書く。
問題は、スクロールしないと見れない縦長のWebページ全体のスクリーンショット。
スクロールしなければ全体を見ることのできない、縦長のWebページ全体をスクリーンショットが必要なときがある。
WindowsやMacの標準のスクリーンショットでは、表示されている画面やデスクトップ全体を保存することはできるけど、縦に長いWebページ全体をとることはできない(と思う)。
今までは、Google Chromeのプラグインを使ってたけど、『デベロッパーツール』にWebページ全体のスクリーンショットを保存する機能があったのでご紹介。
Google ChromeのデベロッパーツールでWebページ全体をスクリーンショット
1. デベロッパーツールを開く
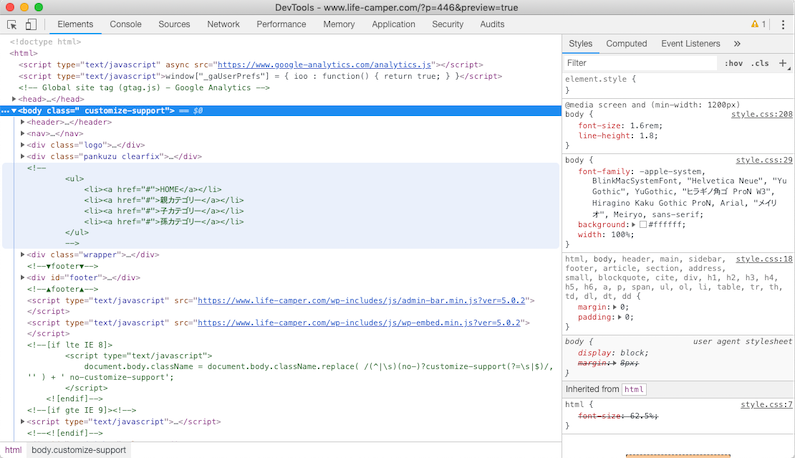
スクリーンショットをとりたいWebページへアクセスし、『デベロッパーツール』を開く。
chrome右上の縦「・・・」 > その他のツール > デベロッパーツールで開いてもいいけど、せっかくなのでショートカットを覚えよう。
- Macの場合
⌘(command)+⌥(option)+I - Windowsの場合
Shift+Ctrl+I

2. Run Command
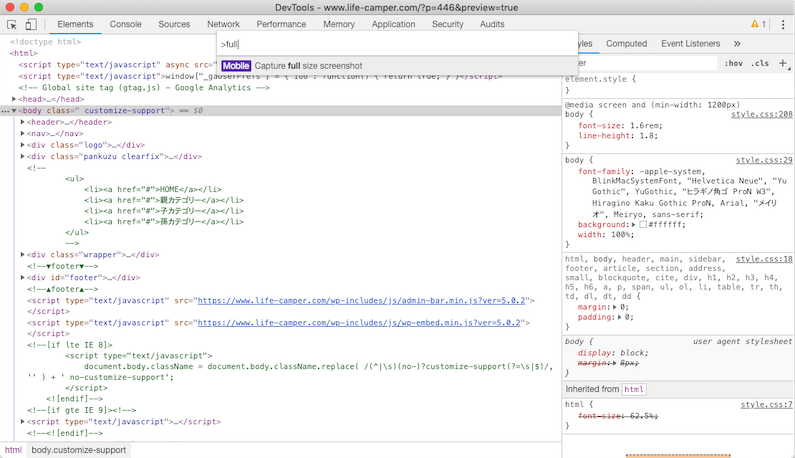
デベロッパーツールが開いたら、右上の縦「・・・」から『Run Command』を開く。これもショートカットでやってしまおう。
- Macの場合
⌘(command)+⇧(shift)+P - Windowsの場合
Shift+Ctrl+P

最後に、『full』と入力すれば『Capture full size screenshot』が表示されるので、そのまま「Enter」を押してしまおう。数秒後には、ページ全体のスクリーンショットが保存される。

デバイスサイズによってもスクリーンショットができる
嬉しいのは、デベロッパツールでデバイスサイズを変更してもスクリーンショットを取れること。
レスポンシブWebデザインの場合、PC表示のほか、iPhoneやiPadで表示したページ全体のスクリーンショットが欲しい。
そんな時にもこの方法が使える。
表示するデバイスを変更する方法
簡単にだけど、PC版chromeで、iPhoneやiPadなどのモバイルデバイス表示にする方法をご紹介。
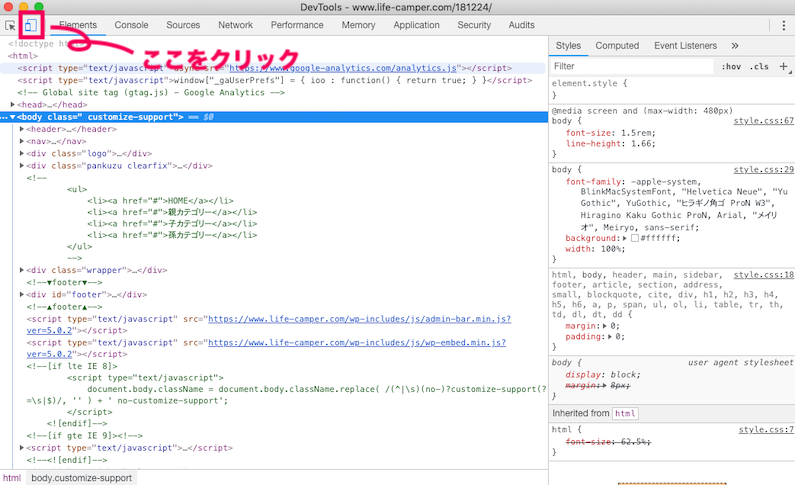
見たいWebページにアクセスしたら、上記の方法で『デベロッパーツール』を開き、以下の通りに進んでいく。

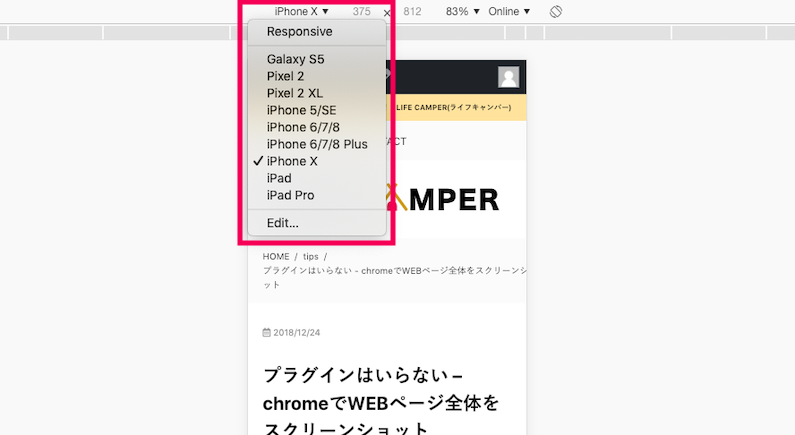
ここでデバイスを選択する。

iPhone Xを選んで、このブログを表示させた。
実機とは違う表示になることもあるようなので、最後は必ず実機での表示確認を。

手順は前後するけど、選択したデバイスでも、Webページ全体のスクリーンショットを保存できる。
パソコン表示だけでなく、スマホやタブレットでのデザインや内容確認が必要な場合に役立ちそう。
まとめ
前述のように、今までプラグインに頼ってきたWebページ全体のスクリーンショットだけど、ワードプレスにさえプラグインを使いたくない僕にとっては、スクリーンショットのためだけにプラグインをインストールするのはあまり気持ちのいいものではなかった。
今回ご紹介したこの方法は、Google Chromeのデフォルト機能なので、ノープラグインを好む人にはオススメできると思うので、ぜひ使って欲しい。